The WooCommerce arena has always been under scrutiny. The leading giants in the sector are searching for ways to improve their overall sales and deliver the best to the customers so that the rest follows.
A recent study conducted in the e-commerce Checkout has shown that the percentage of users abandoning their cart or bouncing rate of the shopping sites is really high.
Guess the revenue they (WooCommerce owners) can if they could convert these exiters into their clients! After a study of the same, it was found that customizing your WooCommerce Checkout Page can do wonders and thus reduce the shopping cart abandonment, drive conversions and boost revenue beyond our expectations.
There are so many different ways to style and edit the checkout page in WooCommerce. Whether you are starting your first online shop and seeking to understand how this page works or enhance the checkout experience on your existing WooCommerce site, this blog will help you, I guess.
Let’s dive in!
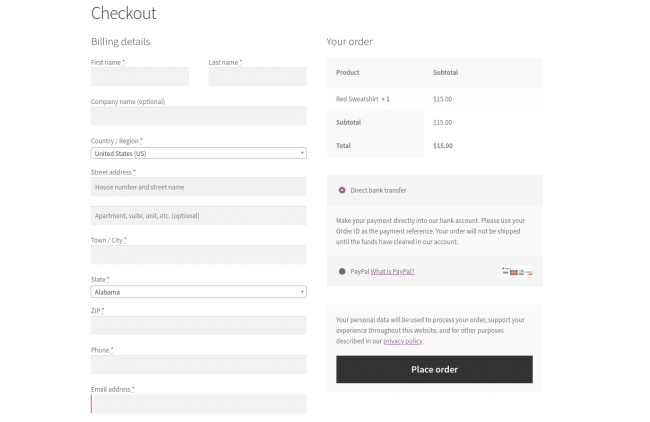
A Brief Sketch of the Default WooCommerce Checkout PageThe default WooCommerce plugin gives you a basic checkout form. Definitely, it gives you the basic requirements needed for completing the checkout procedures. Also, note that they do not give you much freedom in editing the default Checkout fields.

Fig . Default WooCommerce Checkout page
The default checkout page provided by the WooCommerce Checkout page asks only some of the necessary information required. Some of them include:
- Billing details
- First and Last name
- Company name
- Address (Town/City, Country, Districts and Pincode)
- Phone Number
- Email Address
- Order Notes
- Privacy Policy Statement
From the above, we could see that the basic Checkout page only gives you the freedom to ask for certain necessary information from your customers. Even some fields may be unnecessary for your business.
Definitely, a customer may get exhausted from filling a list of unnecessary fields.
A correctly built WooCommerce Checkout Field Editor plugin helps you to resolve all these issues.
Well, before getting into the necessary steps for editing your Checkout page, let us see how basic default settings and features are available within the WooCommerce plugin.
Finding the Default WooCommerce Checkout Page and Settings
WooCommerce plugin automatically provides you with a basic Checkout form once you download and install the same.
You can navigate to the same by going to Pages → Checkout in the Admin Dashboard.
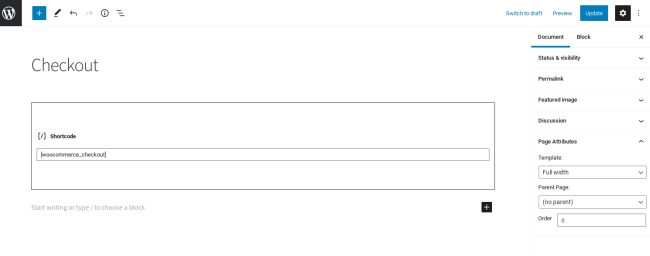
WooCommerce gives you the liberty to edit this page like any WordPress content. It allows you to change the page’s title and permalink, add a featured image, modify the page attributes, etc. It also enables you to implement the WooCommerce checkout shortcodes.
WooCommerce gives you the ability to edit this page like any WordPress content. It allows you to change the page’s title and permalink, add a featured image, modify the page attributes, etc. It also enables you to implement the WooCommerce checkout shortcodes.
WooCommerce gives you the ability to edit this page like any WordPress content. It allows you to change the page’s title and permalink, add a featured image, modify the page attributes etc. It also enables you to implement the WooCommerce shortcodes.

Fig. WooCommerce Checkout page shortcode
The WooCommerce Checkout page can be configured as per your needs in a very light manner. The settings for the same can be found under WooCommerce > Settings > Advanced:

Fig. The ‘Advanced’ tab in WooCommerce settings
This page allows you to choose a different page to use as a Checkout screen for your WooCommerce store. Also, we can force a secure checkout through an “HTTPS connection”. We can also enable coupons that can be used during the checkout process, along with configuring taxes that need to be calculated.

Fig. General Settings page in WooCommerce plugin
The accounts & Privacy tab helps you to create new accounts and guest checkout options.

Fig. Accounts & Privacy tab of WooCommerce settings
The default WooCommerce plugin will only allow you a set of limited options for customizing your Checkout page. But there are a couple of options that allow you to customize your Checkout page and thus improve its functionality and appearance as a whole.
Why is Customizing your Checkout page important?
The checkout page is the final point of interaction that the customers will have with your WooCommerce store. Also, there have been a lot of cases where the customers might abandon the site due to the complexities in completing the order. So a Checkout Field Editor plugin allows you to modify the default Checkout page as per your varying business requirements.
A WooCommerce Checkout Manager plugin allows you to do various things which are listed below:
- Modifying the Design and Page Template
- Adding, Editing or Rearranging fields in the Checkout form
- Altering input label fields and the button text
- Linking products directly to the Checkout page
Now let us see how we can customize the WooCommerce Checkout Page using one of the leading WooCommerce Checkout Managers plugins. It was developed by the WooCommerce plugin development company, ThemeHigh.
Some of the features of the WooCommerce Checkout Manager (CFE) Plugin by ThemeHigh include:
- 24 Custom Field Types.
- Display Custom Field Types at 14 Different Positions.
- Display Fields and Sections Conditionally.
- Custom Validators and Confirm Validators.
- Price Fields with a Set of Price Types.
- Compatibility with Third-Party Plugins.
- Custom Address Fields & Override Option.
- Show/Hid The Fields & Set Field Display Position.




